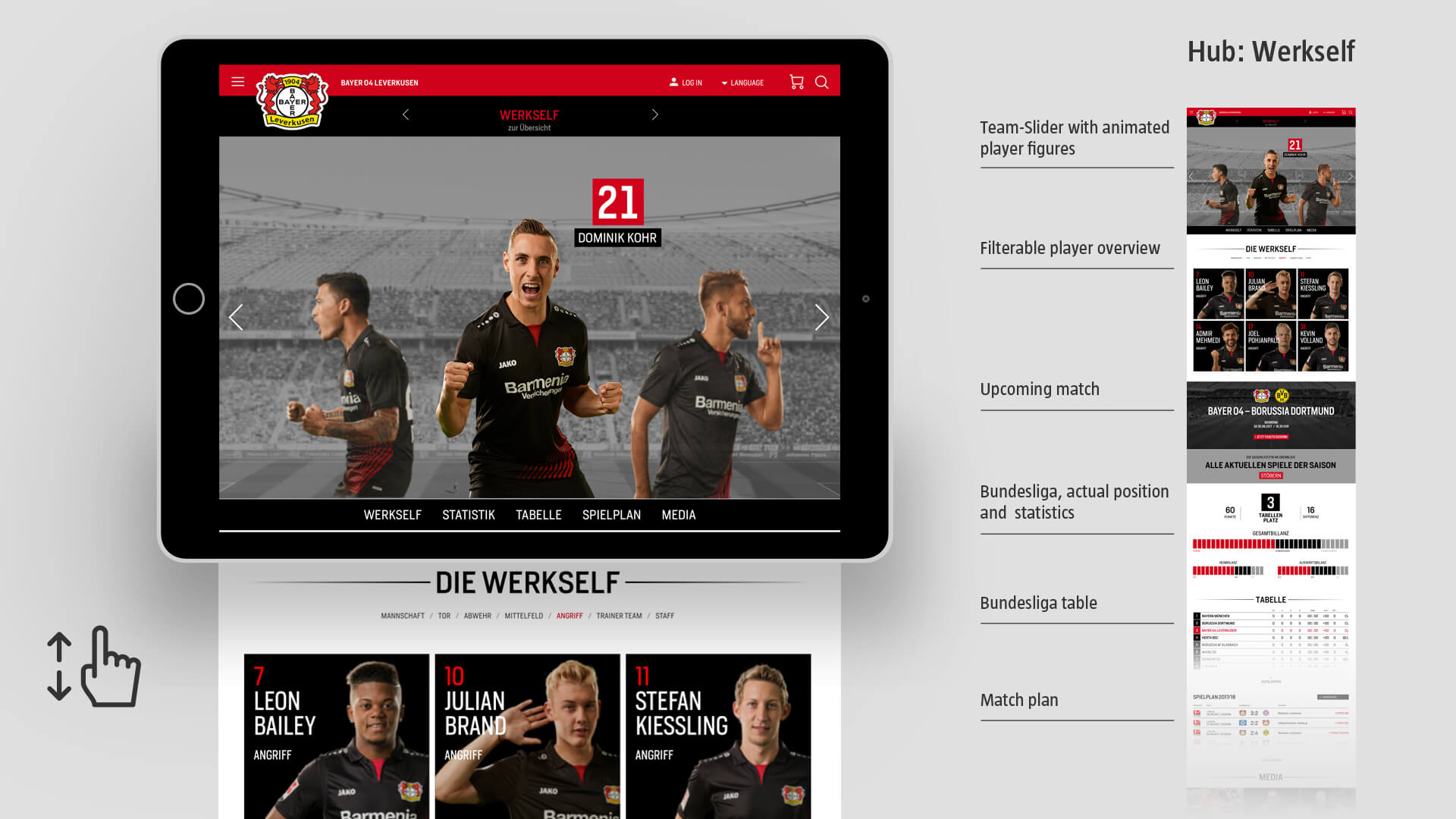
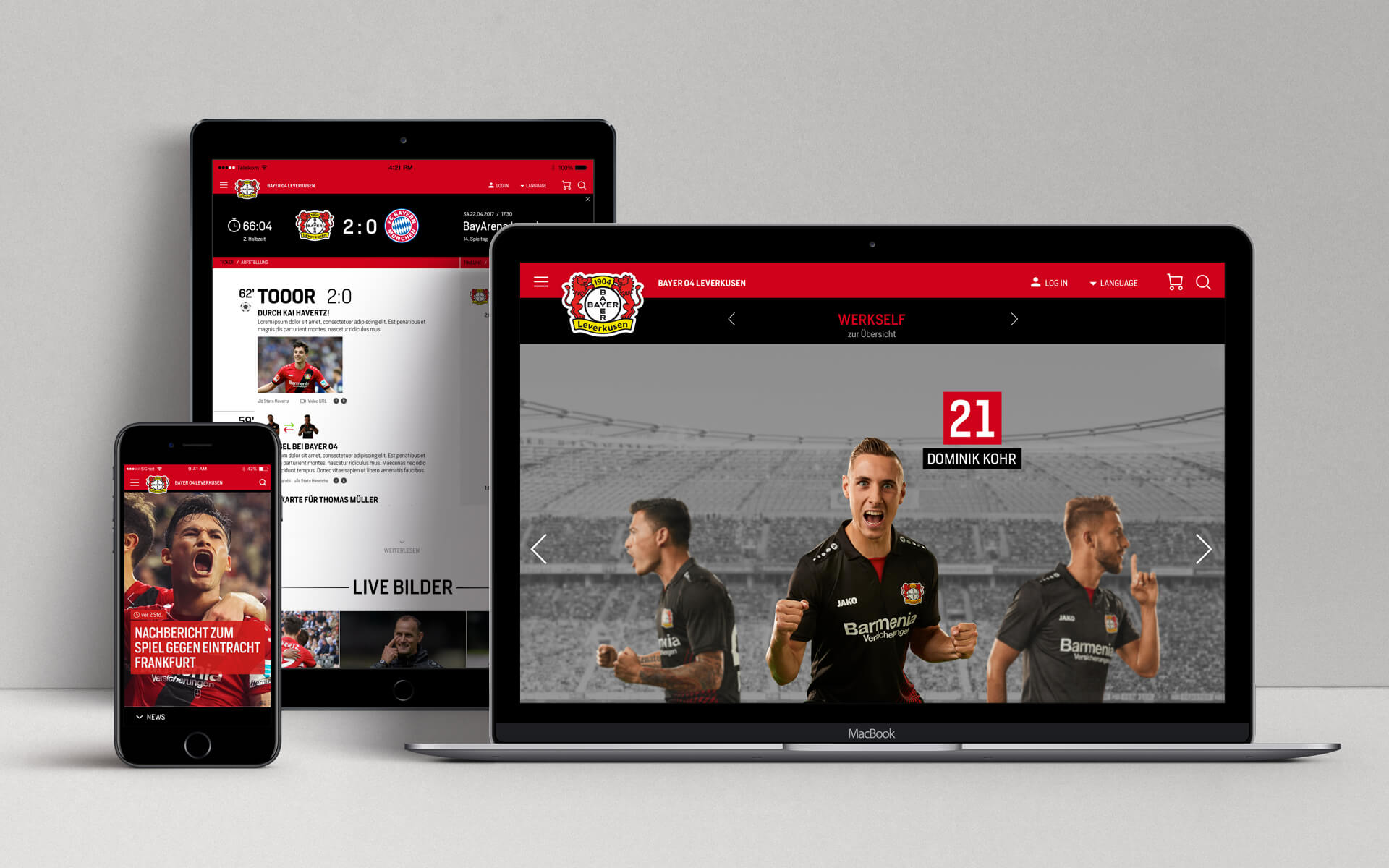
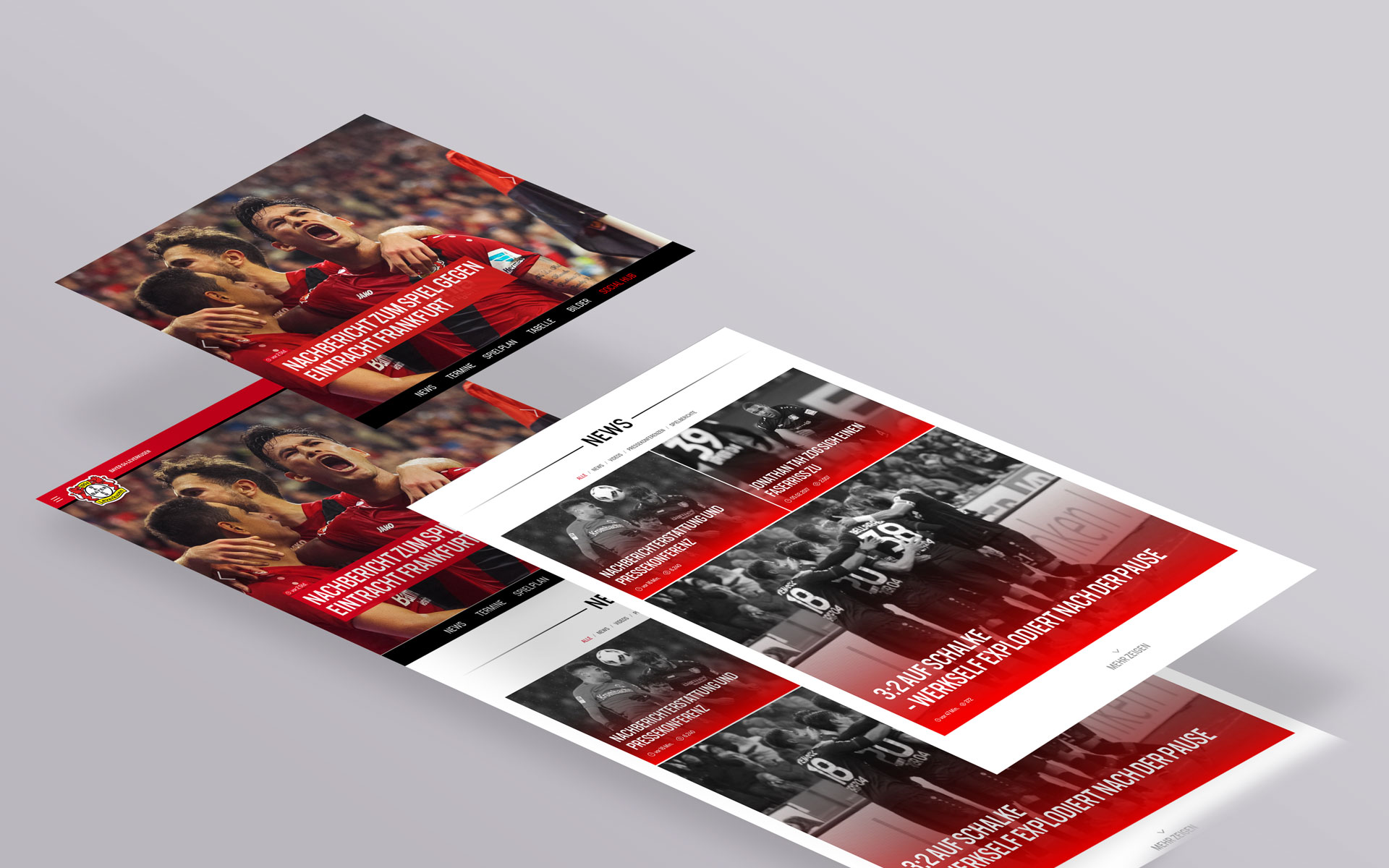
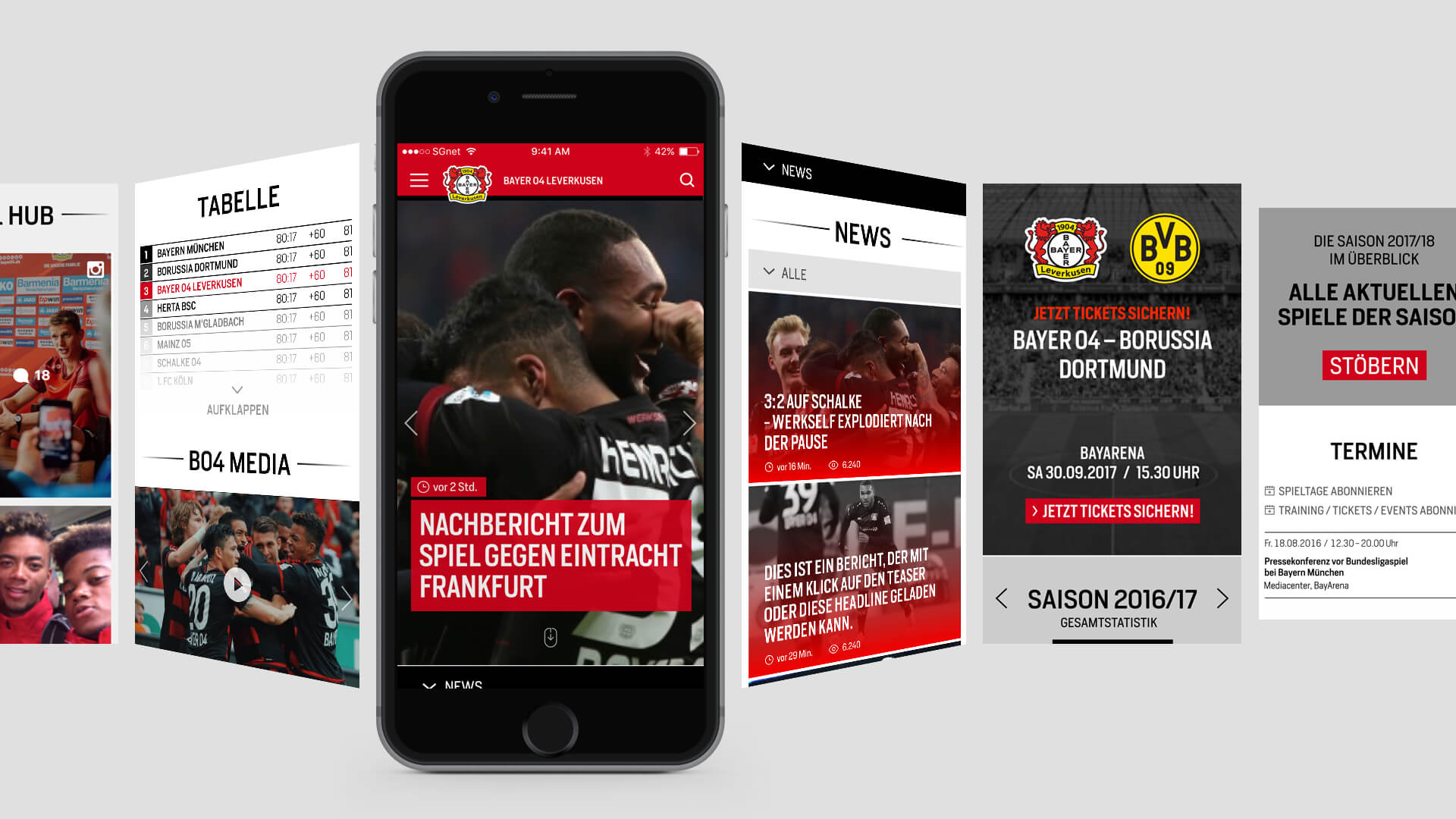
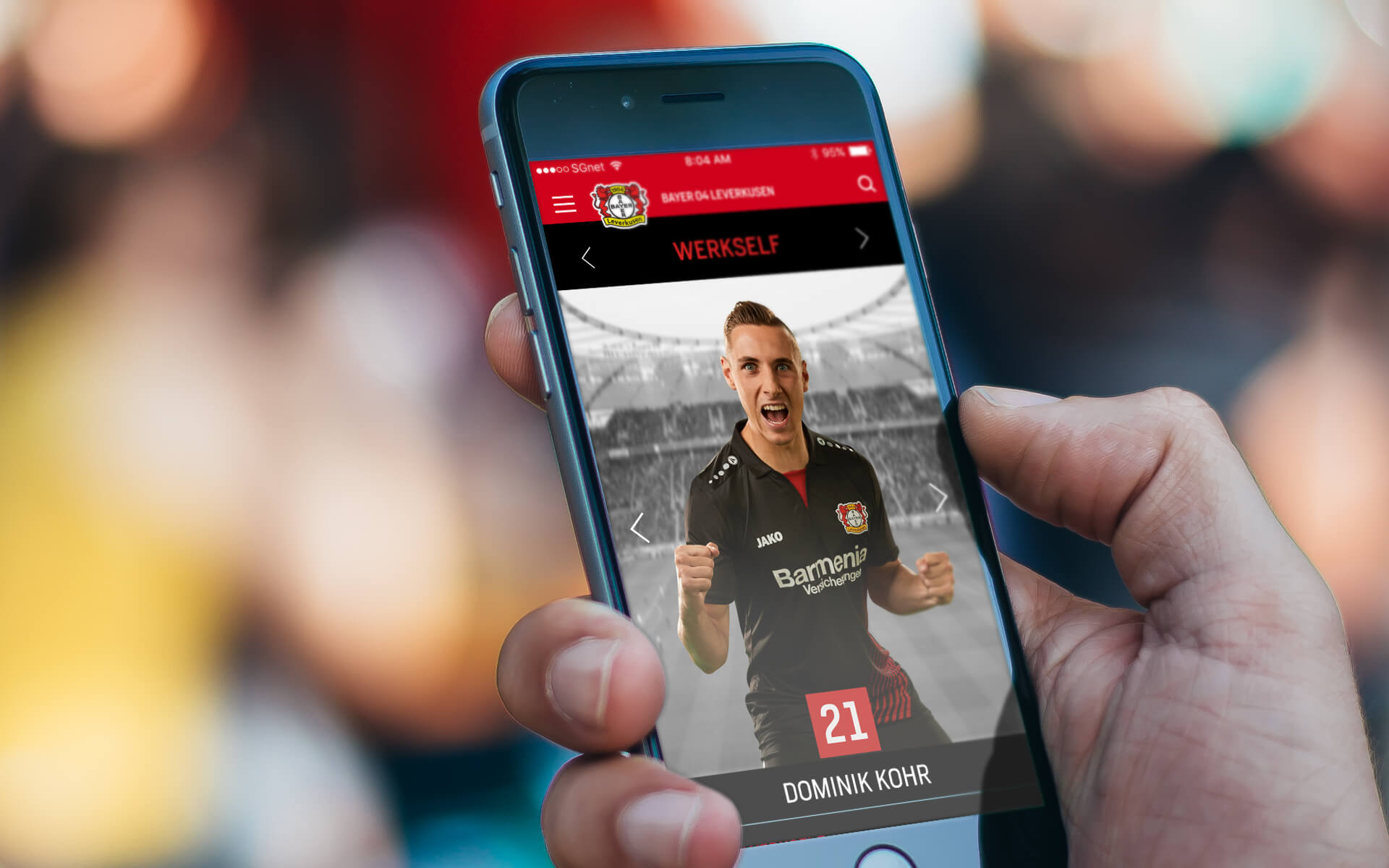
Neben dem Kernaspekt, die Bayer 04 Leverkusen Website responsive und damit auch mobil betrachtbar zu machen, wurde eine grundlegende Veränderung der inhaltlichen Struktur und Aufbereitung der Informationsdichte vorgenommen. Die sonst typische horizontale Navigation mit überladenen Megadropdownmenüs wurde zu Gunsten eines aufgeräumtes Hamburgermenü aufgegeben, um eine konsistente Benutzerführung zwischen Desktop- und Mobilansicht zu unterstützen.


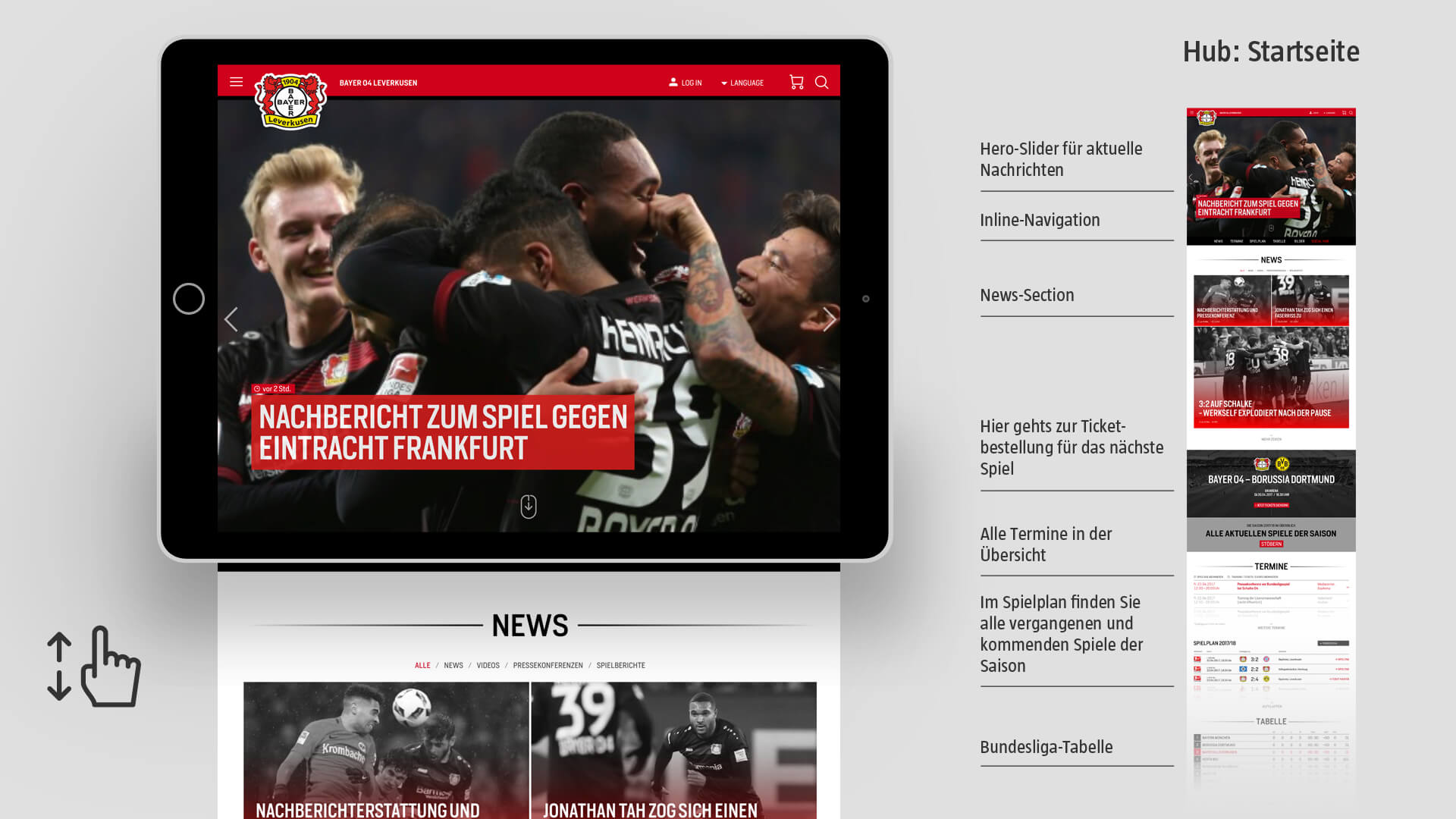
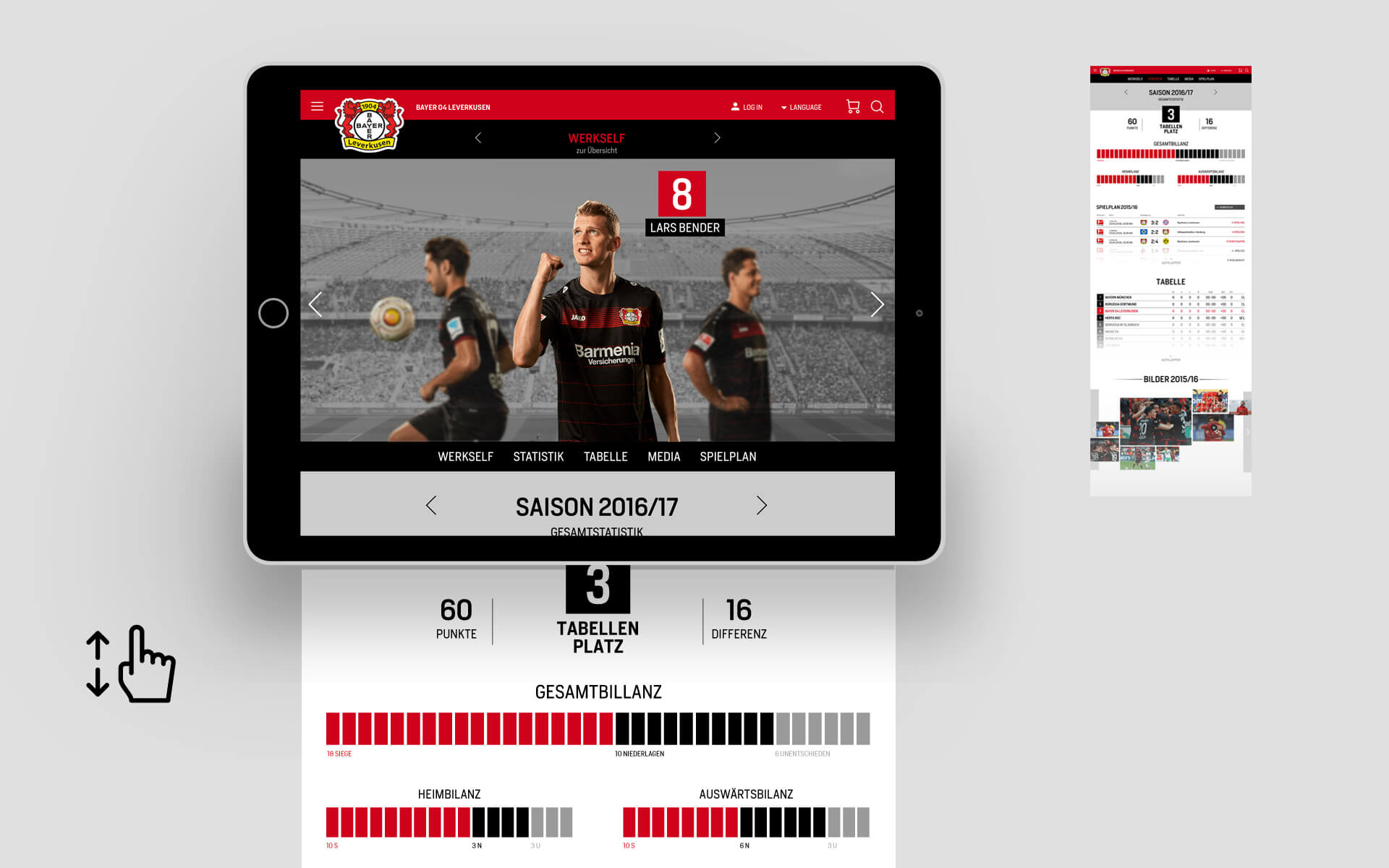
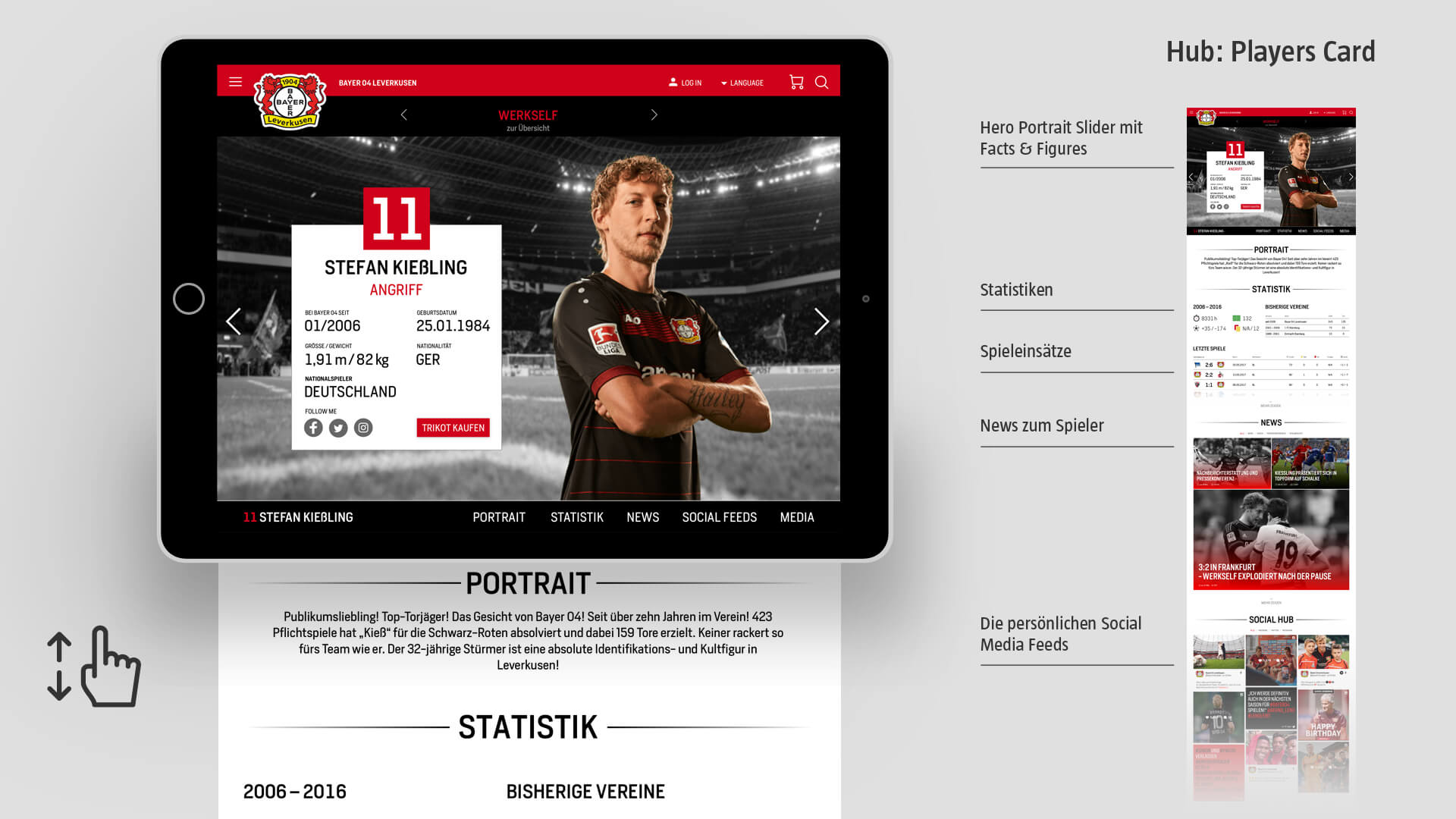
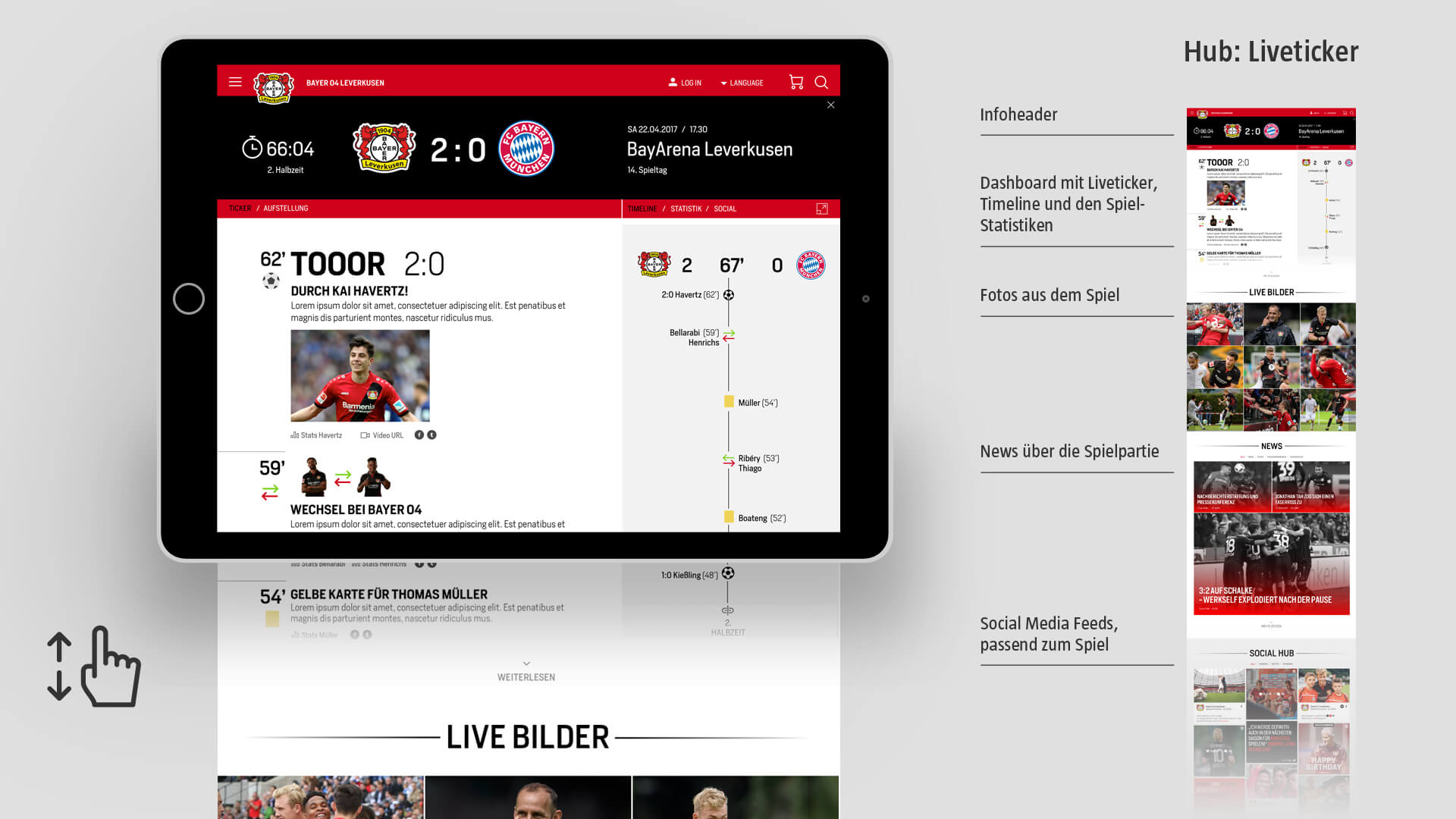
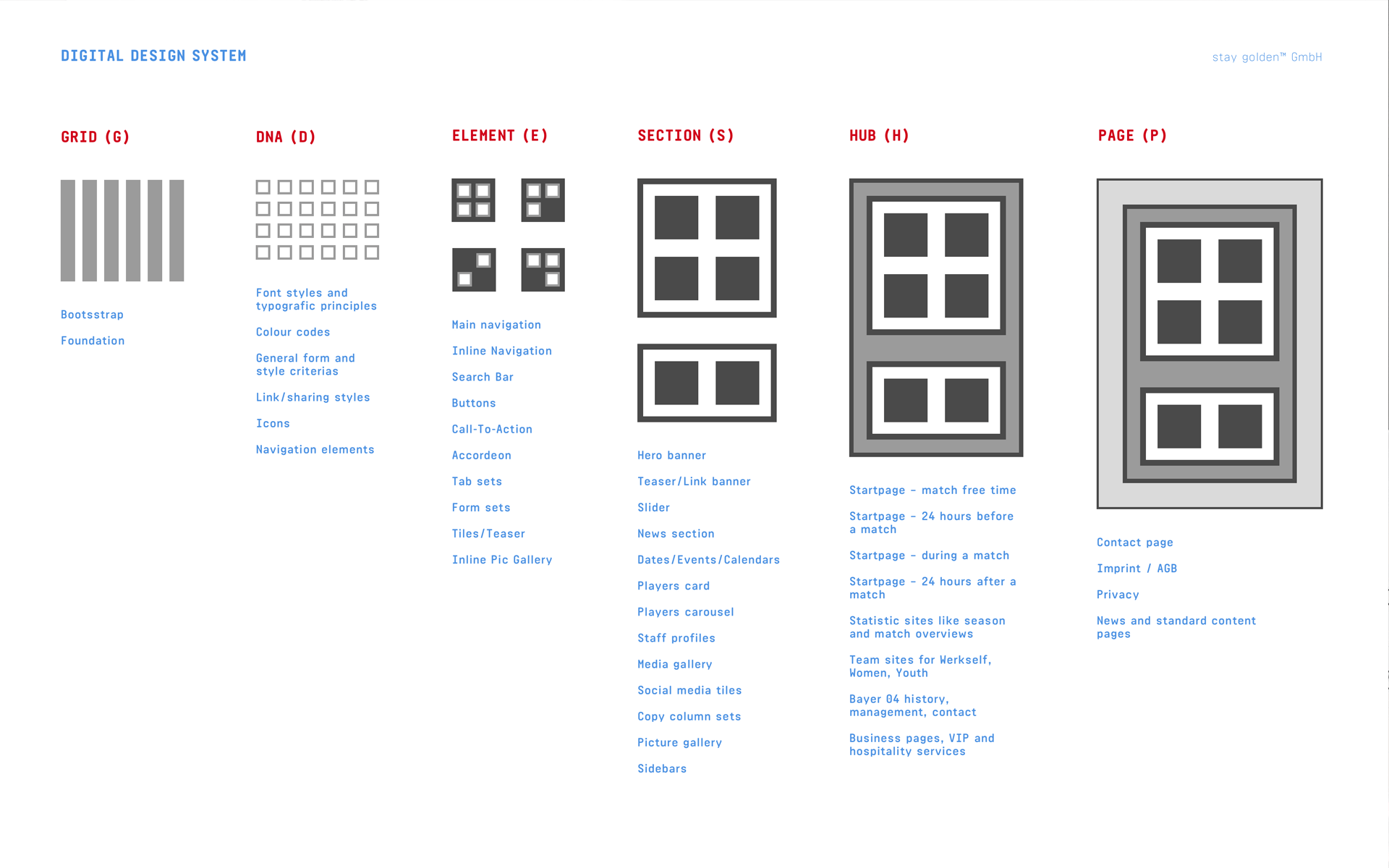
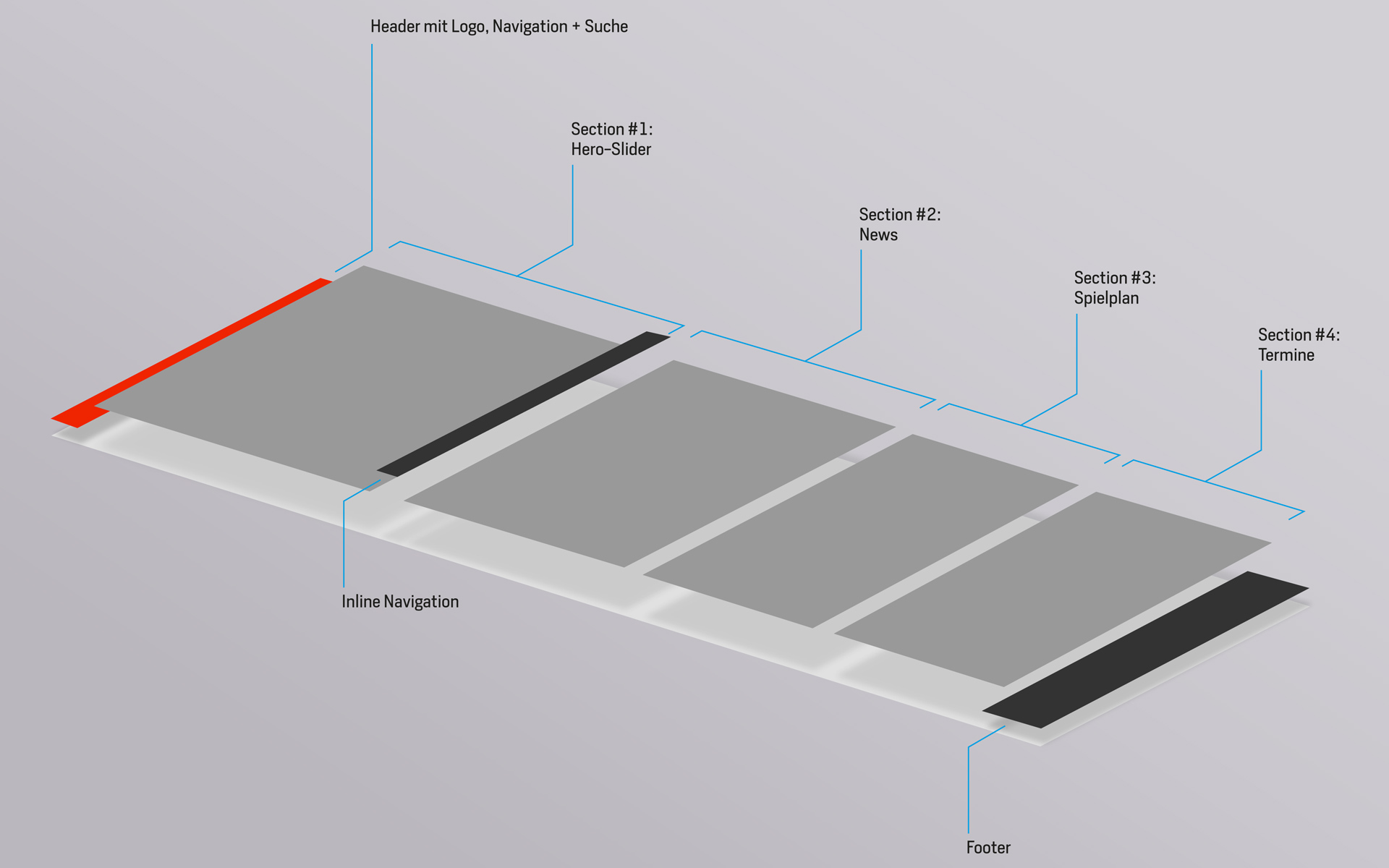
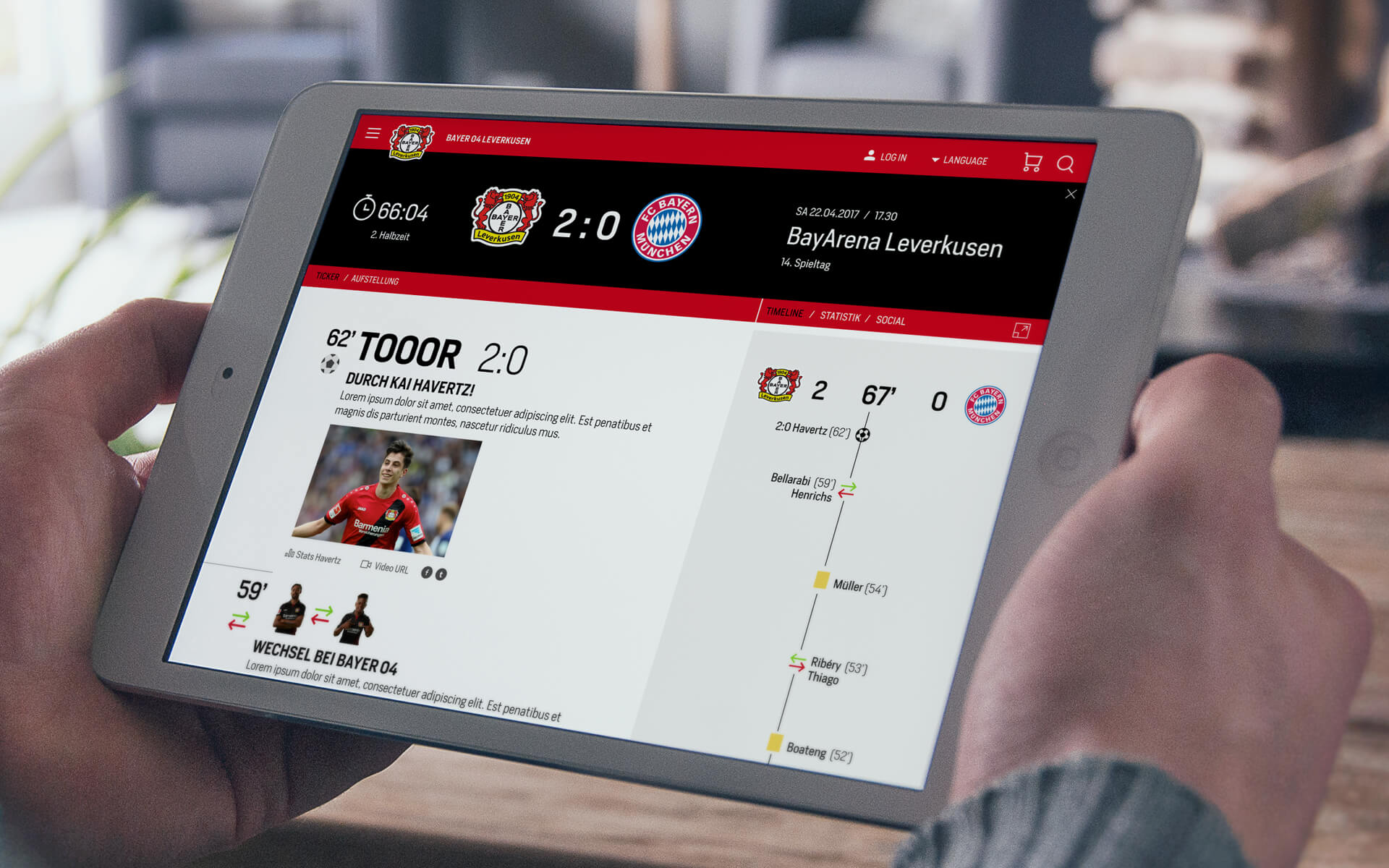
Die Struktur der Website basiert auf einem modfizierten Konzept des „Atomic Design“ (siehe dazu Artikel auf matter-of-design.com) und gliedert die einzelnen Informationsblöcke wie z.B. Spielplan, News, Termine, Statistiken in sogenannte „Sections“. Sections sind vertikal angeordnete Service- und Funktionsbereiche, die für den User Informationen zu einem spezifischen Thema bereitstellen. Mehrer Sections verbinden sich zu „Hubs“, die dann eine (Unter)seite auf der Website darstellen können. Auf diese Weise wird die „Klicktiefe“ deutlich reduziert.



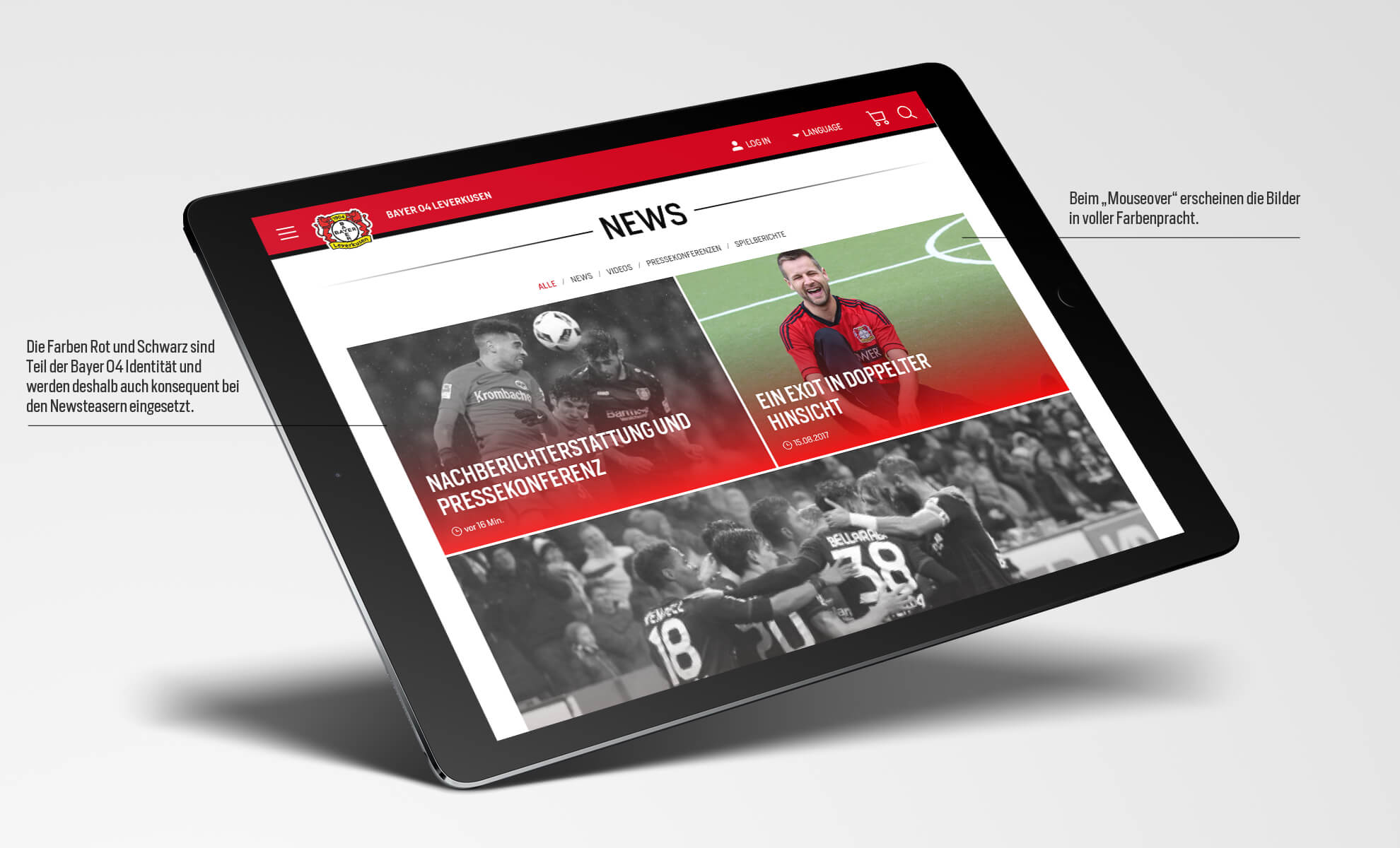
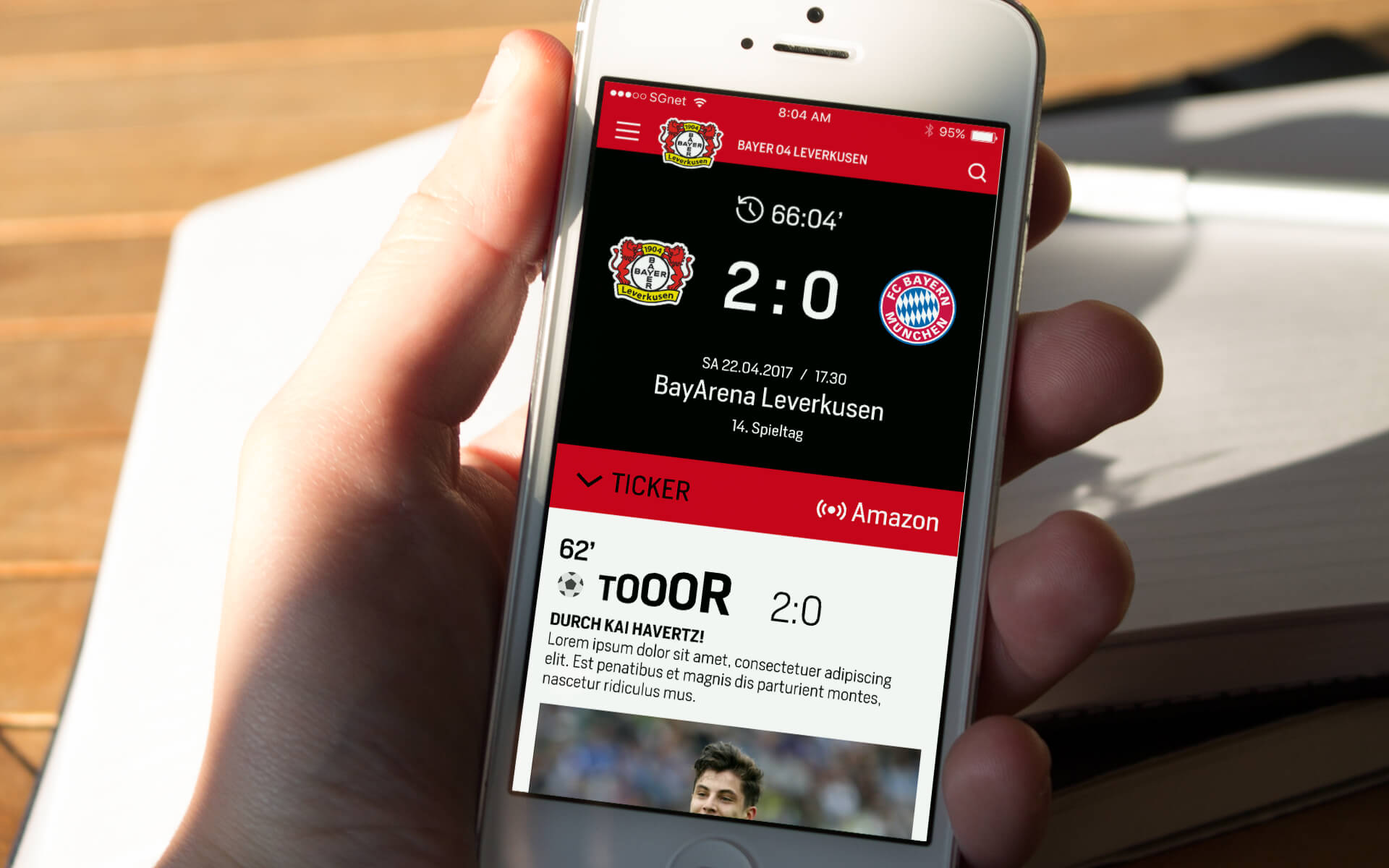
Farbgebung, Typografie und der Einsatz von Gestaltungselementen (Bsp. Bühne, Balken) aus dem Corporate Design wurden form- und funktionsgemäß auf die interaktiven, digitalen Medien (Website, App) übertragen und gewährleisten so ein konsistentes Markenerlebnis innerhalb der Bayer 04-Medienwelt.


Die verschiedenen Sections lassen sich in den Hubs gezielt durch eine Inline Navigation ansteuern, die sich beim Scrollen am oberen Browserrand anheftet (sticky behaviour). Die Inline Navigation verbessert die Orientierung und vereinfacht dem User die Navigation innerhalb einer Seite/eines Hubs.

Dieses Projekt wurde mit folgenden Designawards ausgezeichnet:
Als strategischer Designer und Wirtschaftspsychologe begeistere ich mich für einzigartige Ideen und mutige Auftraggeber. Ich entwickle für Produkte und Unternehmen herausragende Positionierungen und prägnante Markenidentitäten.